This action allows you to create an input dialog for multiple values, not just one string (as in the Input box action, for example). The action allows you to create a simple dialog for entering multiple values at once.
The result of the dialog execution is a JSON structure. For example:
{
"attachment": "C:\Incoming\Report20230308.csv",
"subject": "New incoming file",
"body": "Hello\r\n\r\nLook at the attached file\r\n----\r\n best regards\r\n UserName"
}
Each element of the structure looks like "Element_name": Element_value.
You can read the value of a separate element using the JSON prefix. For example:
{json:DialogResult.attachment}
{json:DialogResult.subject}
Note that the JSON structure is case-sensitive. The element name must be specified exactly as it appears in the structure, including case.
More information about prefixes can be found in the chapter "Prefixes used with variables".
Custom input dialog supports fields of different types:
Text edit - a regular editing field for entering a string;
Multiline text edit - a simple text editor;
Checkbox - a switch that has 2 values: ON and OFF;
Combobox - an editing field with a drop-down list of predefined values;
File select - a field for entering a file name or selecting a file using a selection dialog;
Folder select - a field for entering a folder name or selecting a folder using a selection dialog;
Date picker - entering the date using the calendar;
Time picker - time input using a special time input element;
DateTime picker - combined date and time input field;
Each field type has a mandatory parameter - Field name. This parameter cannot be empty and must be unique within the dialog.
If the user cancels the selection (by clicking the Cancel button), the action can either interrupt task execution or save the specified value to a variable.

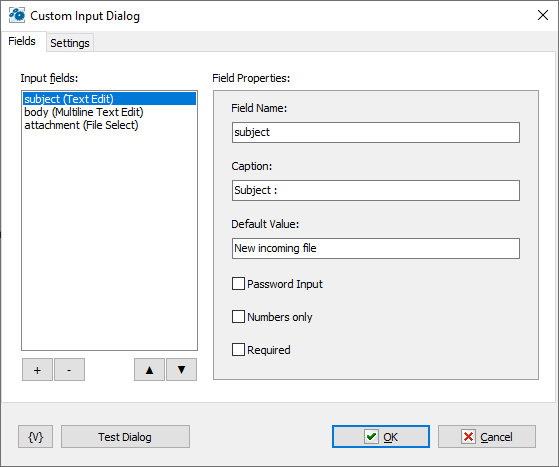
Input Fields
A list of input fields. The input fields in the dialog will be in the order specified in the list. The sequence can be changed using the move item buttons.
To add a field to the dialog, click the "+" button and select the field type. To delete a selected item, select the item in the list and click the "-" button.
Field Properties
Each input field type has its own set of parameters. All field types have common parameters:
•Field Name - a required parameter that serves as the identifier for the field in the dialog;
•Caption - a comment for the input field.
Test Dialog
You can see what the dialog looks like when performing a task.

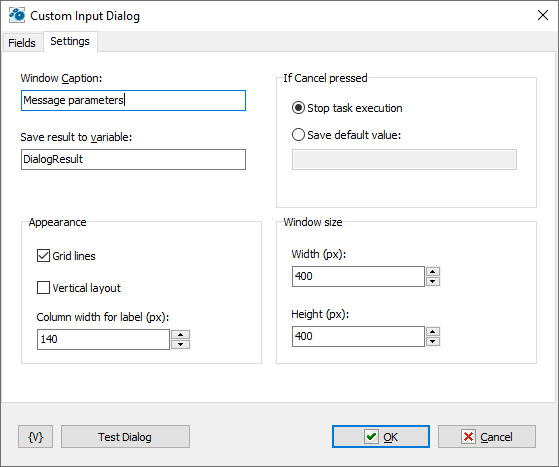
Window Caption
Enter the caption for the dialog window.
Save Result to Variable
Enter the name of the variable to which the dialog execution result should be saved.
If Cancel Pressed
If the user declines to input, there are two possible actions:
•Abort task execution.
•Save the user's value to a variable as the execution result. An empty value is allowed.
Appearance
Parameters for creating the appearance of the dialog.
Window Size
Enter the size of the screen window. Use the Test Dialog button to find the most appropriate option.
![]() Actions are
Actions are